Buat database dengan nama aaa dan buat tabel pegawai.
CREATE TABLE pegawai (
id int(11) NOT NULL AUTO_INCREMENT,
nama varchar(30) NOT NULL,
tgl_lahir date NOT NULL,
tem_lahir varchar(30) NOT NULL,
PRIMARY KEY (id)
) ENGINE=InnoDB;
Buat sebuah folder aaa pada folder www yang ada pada wampServer dan buat sebuah file index.php di dalam folder aaa tersebut. Kemudian buat coding program seperti berikut :
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″>
<title>aaa</title>
</head>
<body>
<?php
$host = “localhost”;
$user = “root”;
$pass = “”;
$DB_name = “aaa”;
$conn = mysql_connect($host, $user, $pass);
mysql_select_db($DB_name, $conn) or die(‘Database not found’);
?>
<form name=”frmPegawai” method=”post” action=”">
Pilih Nama Pegawai :
<select name=”pilihPegawai” onclick=”javascript:
var val = frmPegawai.pilihPegawai.value;
if(val!=”){
var data = val.split(‘/’, 2);
frmPegawai.txtTglLahir.value=data[0];
frmPegawai.txtTemLahir.value=data[1];
}else{
frmPegawai.txtTglLahir.value=”;
frmPegawai.txtTemLahir.value=”;
}
“>
<option value=”">-Pilih-</option>
<?php
$query = “select id,nama,tgl_lahir,tem_lahir from pegawai”;
$result = mysql_query($query);
while($row = mysql_fetch_array($result)){
?>
<option value=”<?php echo $row[2].”/”.$row[3]; ?>”><?php echo $row[1]; ?></option>
<?php
}
?>
</select><br/>
Tanggal Lahir : <input name=”txtTglLahir” type=”text”/><br/>
Tempat Lahir : <input name=”txtTemLahir” type=”text”/>
</form>
</body>
</html>
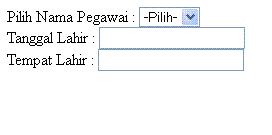
Setelah selesai, maka hasil yang didapat adalah seperti berikut :

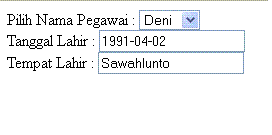
Ketika List/Menu Pilih Nama Pegawai dipilih maka data tanggal lahir dan tempat lahir akan terisi dengan sendirinya, seperti barikut:

Demikianlah sedikit ilmu yang bisa saya bagi untuk hari ini . . .
Semoga bermanfaat bagi kita semua, Amin . . .
Eh, jangan lupa dishare ya . . .
Thank you . . .
No comments:
Post a Comment